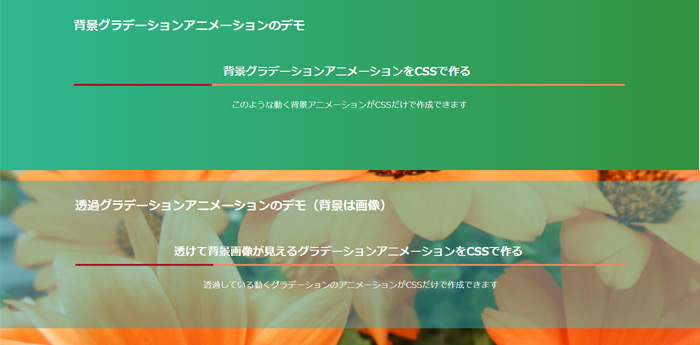
ResultSee the Pen demoHero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen以前かいたfilterを使う方法とは異なり、複数設定したグラデ 背景画像にアニメーションで変化するグラデーションAnimated CSS Background Generatorとは 『Animated CSS Background Generator』はアニメーション背景を作成できるサービスです。 元となるdemoが3つ用意されていて、アニメーションのスピードやカラーの変更さてることができます。 またコードをワンクリックでコピーしCSSとhtmlだけで作れるいろいろな表現 (アニメーション) ウェブデザイン京都 背景・装飾 アニメーション スライドショー ナビゲーション

Htmlとcssで背景に動画を流す フロントエンド Kigiroku
背景 アニメーション css
背景 アニメーション css- CSS 画像をフィルターするアニメーション 切り抜いた画像を重ねて移動することで、画像の一部をフォーカスしたような演出をするサンプルです。 画像 アニメーション CSS blur css brightness css clip css keyframes css3 そんなCodePenの中でも背景の表現として使えそうなアイディアをまとめてみました。 l CodePenとは? HTML、CSS、JavaScriptのコードを書くとその場で表示を確認できるWebサービスです。無料と有料がありますが、無料で十分使えます。




使える Cssアニメーション 選 Sonicmoov Lab
水中っぽいアニメーションをCSSとjQueryで作ってみる スキ 9 玉子豆腐 年5月9日 1406 最近なんだか暑いので、気分だけでも涼もうということで水中っぽい、泡が出るアニメーションを作ってみた。CSS のskewX で形を傾斜させた背景を、左から右までCSS のアニメーションで移動させる。 HTMLの書き方 head終了タグ直前に 自作のCSS を読み込みます。 CSSのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 CSS, CSS アニメーション サンプル集 CSSのみで文字や画像などをドットタイプの星などでキラキラ光らせるアニメーションサンプル集
まずはHTML, CSS, JavaScriptそれぞれの役割を説明しておきますね。 HTMLで雪を表示するコンテナを作る CSSで雪の見た目とアニメーションを設定する JSで雪をランダムサイズで生成してDOMに追加する 次で実際のコードを見ながら解説していきます! HTMLで雪を




Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




見たことない Hoverで グラデーション背景画像 Cssアニメーション Linear Gradient ゆうけんブログ




Css 上下にアニメーションする要素を作成する




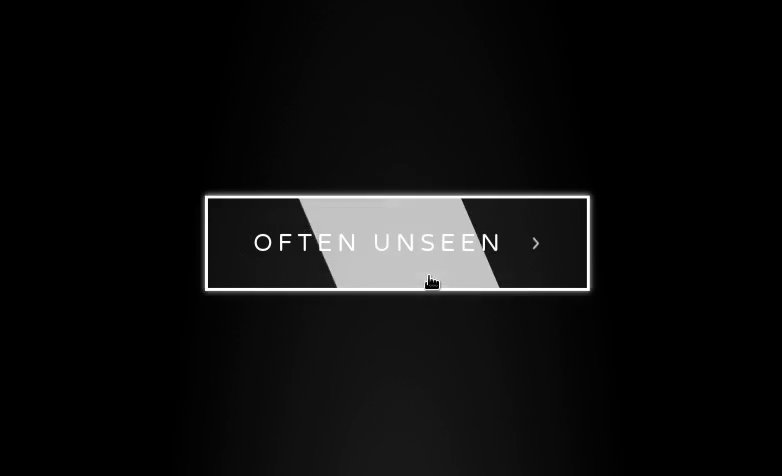
Cssのみでストライプの背景をマウスホバーで動かす Unorthodox Workbook Blog




調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret




ランディングぺージに最適 フル背景画像をcssで設置し タイトルを上下中央に配置する




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




無限スクロールする背景のcssアニメーションサンプル One Notes




Cssでグラデーションを背景に使う方法 スクロール固定するには




ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes




Css3でつくれちゃうアニメーション ループして流れる雲




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク



99以上 背景 アニメーション Jquery




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




背景デザインを楽しくする 参考にしたい Html Css スニペットまとめ Photoshopvip



自動でcss背景画像をスクロールさせるjqueryプラグイン Jquery Backgroundscroll Js Phpspot開発日誌




Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス




Cssで背景画像を画面いっぱいに表示し自動で切り替える方法




Cssの素晴らしいアイデアが満載 15年スタイルシートのテクニックのまとめ コリス




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts



Css 背景




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Background Imageで指定した画像にアニメーションをつける リードスタイル株式会社 山梨県甲府市




使える Cssアニメーション 選 Sonicmoov Lab




Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス



背景 アニメーション Jquery




Cssでグラデーションアニメーションを超簡単に作れるwebサービス Teru Design Blog




コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log




Htmlとcssで背景に動画を流す フロントエンド Kigiroku




Css Javascriptで文字に動きを テキストアニメーション30選 Workship Magazine ワークシップマガジン




文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes




Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio




徐々に背景色を変更するcssアニメーションサンプル One Notes




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



夜空 背景 フリー




Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




Css3 Cssだけで画像をゆっくりズームイン ズームアウトさせる方法 Gokan Design Studio




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報




Cssで作られたアニメーションする美しい絵 デザイン25選 ショボいウェブ制作




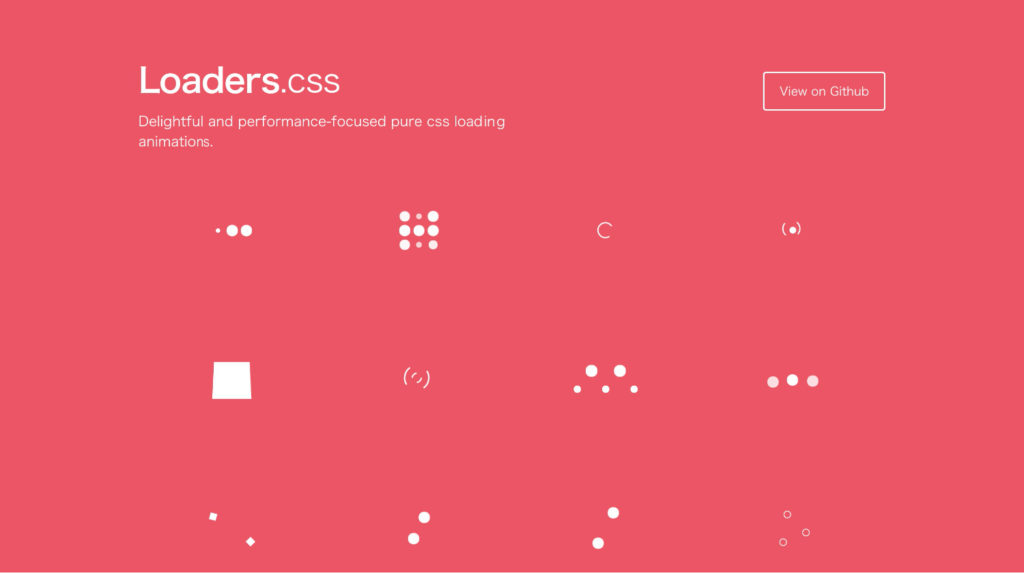
Cssだけでアニメーション実装 ローディング編 株式会社lig




Cssで水面のようなアニメーション ザリガニデザインオフィス




Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog




Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



Css3で背景のストライプ画像をループアニメーションしてみる Webopixel




星空背景のcssアニメーションサンプル One Notes




Cssで色が変化する背景グラデーションを作成する方法 Tamatuf




Cssで作るボタンのホバーアニメーション コピペ可 Coding Note




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp




要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes




Webサイトをもっと楽しく モダンでスタイリッシュなgifアニメの使い方5つ Wpj




Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




Web制作に最適 背景を重ねるcss画像アニメーション4選 アニメーション Css アニメーション Web 制作




Css 3のアニメーション機能 Transitions Page2 Builder By Zdnet Japan




Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく




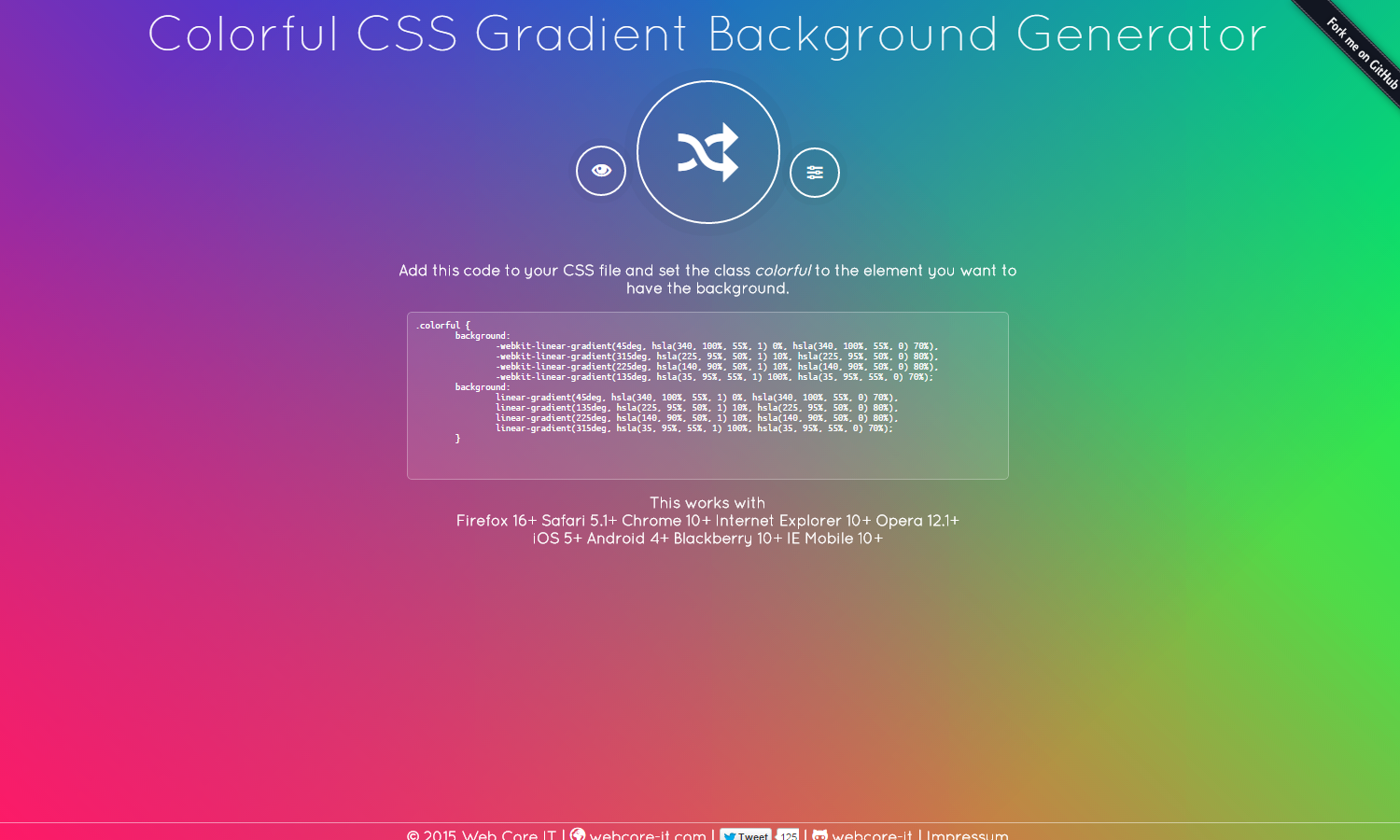
背景に使えるcssグラデーション作成ツール4選とその使い方 Webpark




Css コピペだけで実装できるローディングアニメーション Recooord ホームページ制作で扱うコード プログラムを掲載




Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips




なんかおしゃれっぽい背景アニメーション Laptrinhx




コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン




背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ




Cssアニメーションを使ったエフェクトライブラリー9 Co Jin




Htmlとcssをコピペして100種類以上のホバーエフェクトアニメーションを表示する方法 ナコさんのブログ Nako Log




Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン




装飾系 アニメーション グラデーションの背景が徐々に変わるアニメーション Copypet Jp パーツで探す Web制作に使えるコピペサイト




テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog




黒基調のサイトなら必須 コピペでできるcssボタンデザイン 暗い色系 デシノン




Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




コピペok Cssだけで作る背景パターンのサンプルコード25選 A フォトピザ




背景がオーロラのように変化していくcssだけで作られたコード 9inebb




Cssを使ってアニメーションさせる方法 Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




Cssで文章を一行ずつ時間差で順番にフェードインさせる方法 L Natsukimemo なつ記メモ Of Webデザインtips




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア



Cssで背景グラデーション アニメーションで変化する背景色を実装 Detail Note



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ



Css アニメーション サンプル



Cssだけ テキストで背景を切り抜き背景をアニメーションさせる けんぴこのゆるゆる日記




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ




Cssでできるアニメーションが面白い Twitterソーシャルボタン デシノン




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス




Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb




Css Hoverすると背景のグラデーションが変化する Transitionが効かない



Css アニメーション




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ



0 件のコメント:
コメントを投稿